Hmmm...tell me more?
I'm a big fan of simple blogs. No fancy JS. Just a list of great posts. However, most of the time there is a trade-off between simplicity and a good writing experience.
When creating Origin, I wanted to make sure that you could benefit from all the bells and whistles in Ghost's editor but still portray a very simple blog. See the demo!
By default, the theme supports:
- Ghost V4 👻
- Color schemes (System, Light and Dark) 🌓
- Rich embedding for all media on posts to match Ghost's editor ✍🏼
- Newsletter subcription box 📮
- Navigation footer ♻️
- Ghost Custom Settings for common customisations 🎁
Origin isn't for monetising your audience (although, you could add it). It's just a place for you to log your thoughts and share them with others.
In addition, Origin uses TailwindCSS for all its styling. This makes it a great starter theme for anyone who likes to use Tailwind and wants to make some themes in the future!
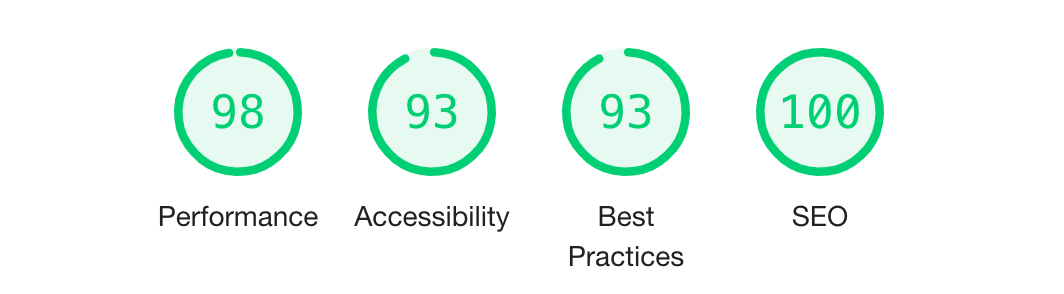
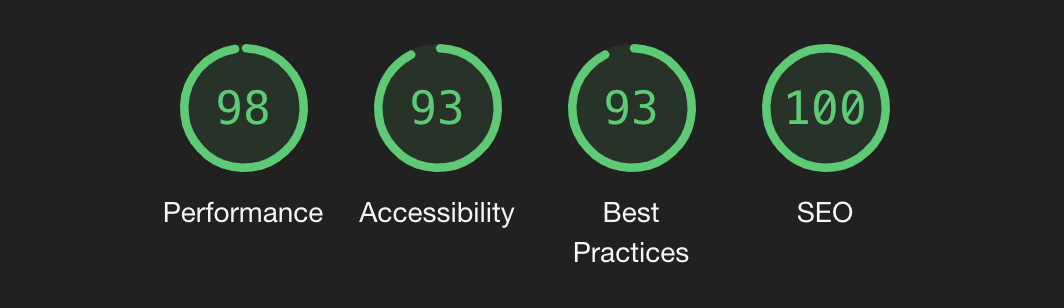
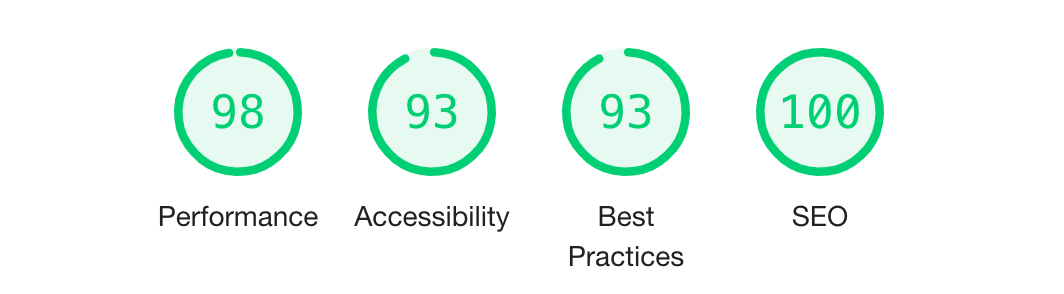
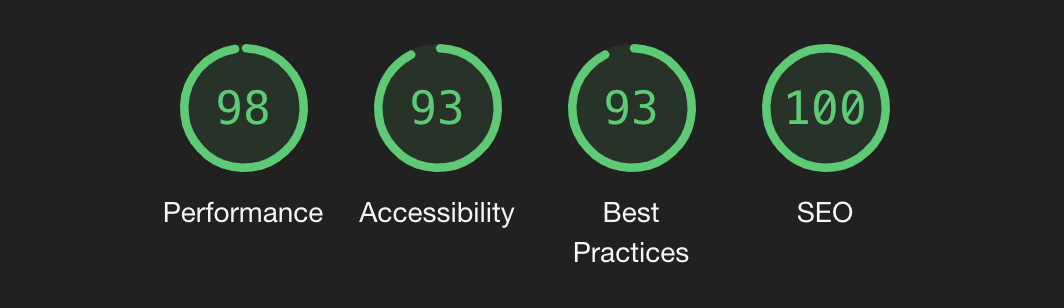
Interested in performance? Below is the latest lighthouse score recorded using the theme.

The theme costs $30 via Gumroad. Once you purchase the theme, you will get any updates directly in your inbox.
I'm an indie maker so all the proceeds will fund my next projects which I talk about here.
Hmmm...tell me more?
I'm a big fan of simple blogs. No fancy JS. Just a list of great posts. However, most of the time there is a trade-off between simplicity and a good writing experience.
When creating Origin, I wanted to make sure that you could benefit from all the bells and whistles in Ghost's editor but still portray a very simple blog. See the demo!
By default, the theme supports:
- Ghost V4 👻
- Color schemes (System, Light and Dark) 🌓
- Rich embedding for all media on posts to match Ghost's editor ✍🏼
- Newsletter subcription box 📮
- Navigation footer ♻️
- Ghost Custom Settings for common customisations ✨
Origin isn't for monetising your audience (although, you could add it). It's just a place for you to log your thoughts and share them with others.
In addition, Origin uses TailwindCSS for all its styling. This makes it a great starter theme for anyone who likes to use Tailwind and wants to make some themes in the future!
Interested in performance? Below is the latest lighthouse score recorded using the theme.

The theme costs $30 via Gumroad. Once you purchase the theme, you will get any updates directly in your inbox.
I'm an indie maker so all the proceeds will fund my next projects which I talk about here.
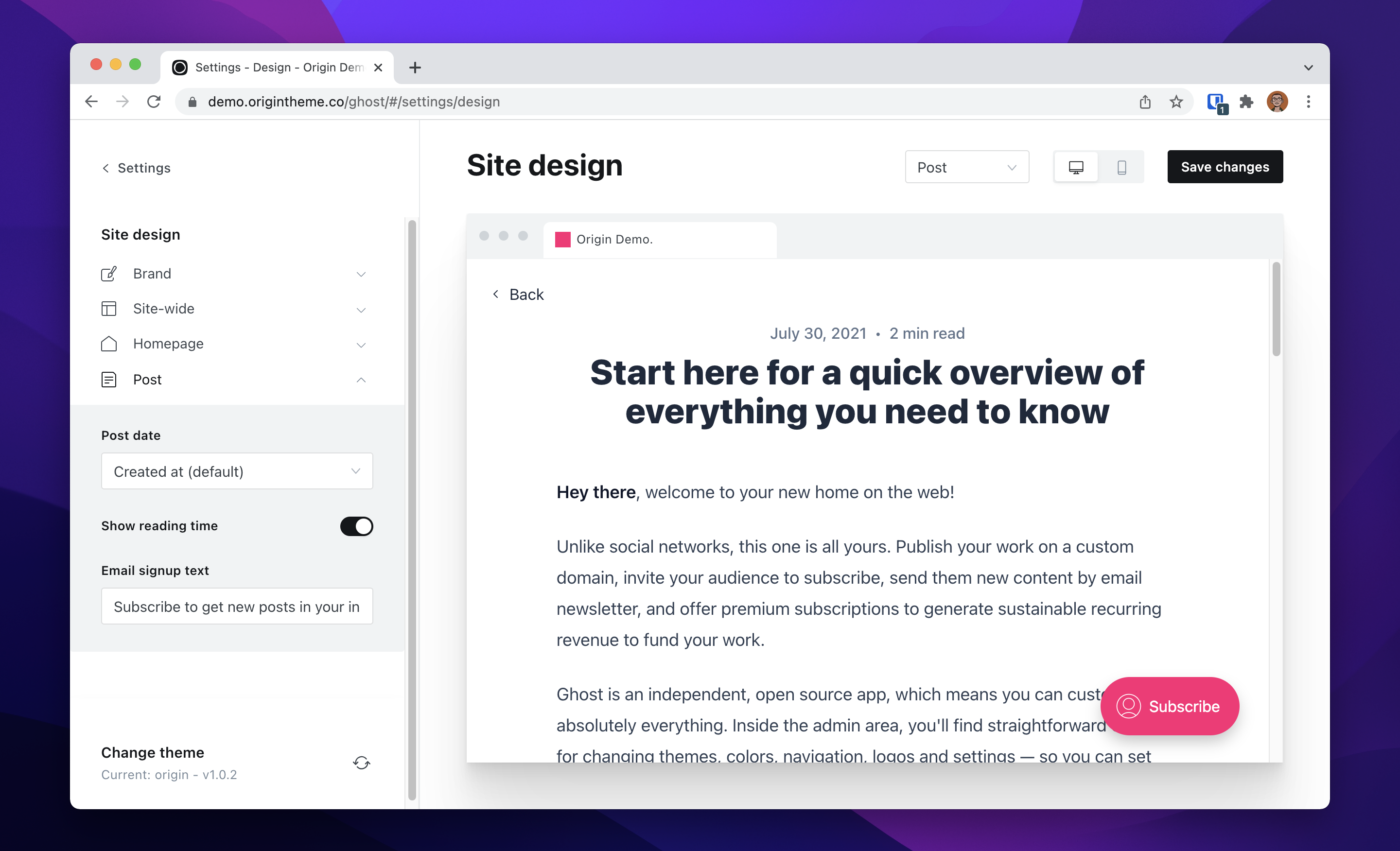
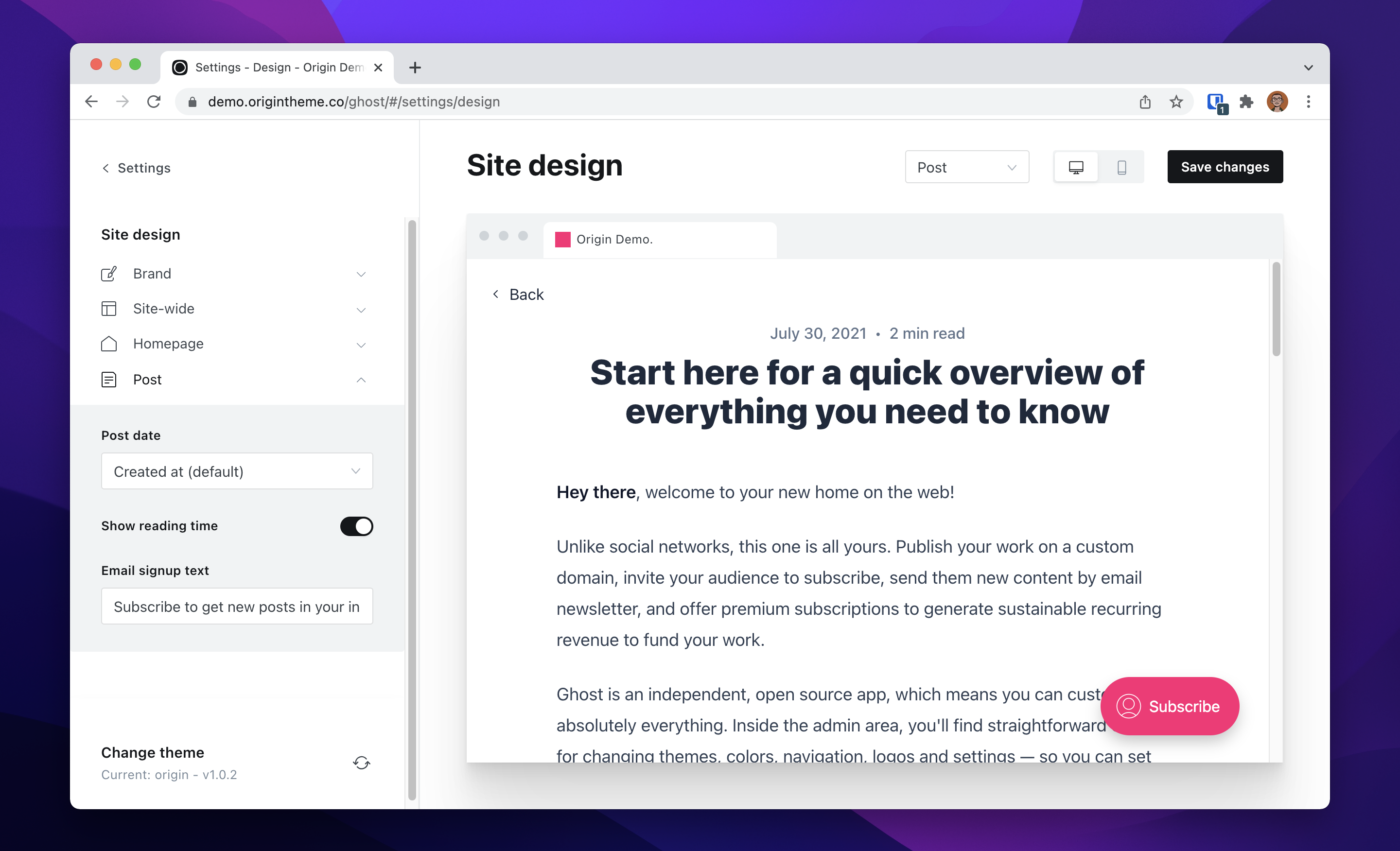
No-coders listen up!
Origin supports Ghost Custom Settings so common theme alterations can be customised from Ghost Admin without changing any code! The following settings are configurable:
- Color scheme (light, dark and system - system is default)
- Toggle to show navigation, promo link, header rotation, social links and reading time on posts
- Change the type of date shown on a post (Created at or Updated at - Created at is default)
- Customise text for newsletter CTA on post page

Ok, but what are others saying?
Ok, but what are others saying?
Sweet, so how do I begin?
1. Deploy your Ghost site
You can host your Ghost site yourself, using Ghost(Pro) or turn to an external hosting provider like Gloat.
If you are hosting Ghost yourself (e.g. through Digital Ocean), you will need to make sure you can send newsletter emails via Mailgun. Ghost has some clear documentation to help you out. If you are hosting your site in the EU, don't forget to set your smtp host as smtp.eu.mailgun.org in your config.product.json file (this caught me out).
To make your Ghost blog as fast as possible, I recommend setting up the DNS for your domain with Cloudflare. This will take care of efficiently caching resources for you.
2. Purchase Origin
Origin costs $30 and all purchases are made via Gumroad. You will then get access to the zip file of the theme which you can then download.
3. Upload the zip file using your Ghost admin panel
On the Admin panel, go to Settings -> Theme -> Upload a theme.
4. Check out your cool new place on the internet 🏡
Once you make the theme active on your site, Origin should display your posts just like it does in the demo.
How do I make the theme my own?
Origin follows the Ghost conventions for theme creation. Therefore, it should be straightforward to edit it how your see fit.
To start editing the theme you need to have a local installation of Ghost setup. Their own local install documentation can guide you through how to install and run it.
Once you have it up and running, open the directory in the text editor of your choice. You can then unzip the Origin theme that you downloaded and put the entir folder in content -> themes alongside the default Casper theme that is already there.
For your local site to pick up the new theme run ghost restart on your command line. You should now be able to make it active on your site.
To make sure your site picks up any changes you make in real time, you need to run yarn to download all the dependencies followed by yarn dev from inside the Origin theme directory that you just made.
Refer to the docs below to get an understanding of the structure of the theme.
The nitty gritty
If you want to edit any of the styling of the blog, and your not that familiar with Tailwind, I reccommend just having the TailwindCSS docs handy so you can make sense of some of the classes I used.
As mentioned previously, Origin uses the same folder structure as the default Casper theme provided by Ghost, but due to the nature of Origin, its much more simplified. The main files in the theme are shown below.
assets/
css/
tailwind.css
js/ (scripts to make embeds look 👌)
partials/
icons/
list-post.hbs
subscribe.hbs
navigation.hbs
default.hbs
index.hbs
post.hbs
page.hbs
tailwind.config.js
Assets
The assets folder stores some additional styling as well as some helper scripts.
The need for an additional tailwind.css file is to style all the custom classes that Ghost uses in their posts and subscription flows. In there, you will find all the styles related to embeds in posts and for the newsletter subscription form.
The helper scripts are taken from the default Casper theme and are there to help embed video clips in posts as well as scale images correctly.
Partials
Partials contains the small components that are used throughout the theme.
The icons directory contains Facebook, Twitter and RSS icons that are used on the home page. The social links can be changed by going into the Ghost Admin UI into Settings -> General -> Social Accounts. If you don't want a certain icon you can remove the relative social URL from your Admin panel or edit the code itself.
The list-post.hbs file is the component that is used when listing an individual post on the home page of your blog. This can be edited to suit your fancy.
The subscribe.hbs file is the newsletter subscription box that appears at the bottom of all posts of a blog. The main component is a form and uses custom Ghost classes that are mentioned in this doc. The text of the subscription box can be altered from the theme design settings in Ghost Admin.
The navigation.hbs file is for showing the navigation links in the footer of a site. Navigation links are made in Ghost Admin in Settings -> Navigtion. If there are no navigation links, this partial renders nothing. You can also permanently disable it from the theme design settings in Ghost Admin. To understand why there is need for this file, check out this doc.
Default.hbs
The default.hbs file is the entry point for the theme.
It contains a head section to import the tailwind.css file and leave room for the SEO meta and other important settings that Ghost injects into your site automatically using the {{ghost_head}} tag. If you would like to use a different font this is where you can import it using a <link> tag. You will also need to edit the Tailwind config file as mentioned here.
The <body> of this file is where the width constraints for the blog our set. By default, the theme makes your blog quite narrow so feel free to alter the values here. The colors (light and dark) for the background and text are also set here which can be altered. There is then the {{{body}}} tag which Ghost uses to show the right content based on the URL path.
The file also contains the imports for the helper scripts along with the {{ghost_foot}} tag so Ghost can insert some functional scripts.
Index.hbs
The index.hbs file represents the home page for your blog.
It uses the title, bio and social links configured in your Ghost Admin page for the <header> section. The underline of the title uses the accent color configured for your blog as well. These can all be updated at any point in the Ghost Admin settings.
The main section loops through all your posts, referencing the list-post.hbs component mentioned earlier. Filtering certain posts and sorting them can be configured in the for loop as shown in the Ghost docs.
Post.hbs
The post.hbs file represents the page for an individual post on your blog.
By default, the date a post was last updated is shown by using the date helper function made by Ghost. If you would like to change that to the date it was last updated, you can do so from the theme settings in Ghost admin. Alternatively, just remove all occurrances of updated_at from the component.
To show the contents of a post, the Page context is used which enables a post to be rendered by using the {{content}} tag.
The file also imports the subscribe.hbs component as mentioned earlier, so the site can handle newsletter subscriptions using Ghost's built in member system.
Page.hbs
The page.hbs file represents any pages on your blog which aren't a post or the home page. This file is very simiar to post.hbs but does not show the date the page was created at. An example use case for this component is when going to the About page of a Ghost site.
Tailwind.config.js
This is the configuration file for the TailwindCSS styling used throughout the theme.
To render the posts using Tailwind, the theme makes use of the @tailwindcss/typography plugin. This allows you to style content that you have no control over.
This is also the place to use your own color schemes, font families and much more should you want to. For any guidance on doing so, refer to the configuration docs.
This page is useless, can you help?
If you need any assistance setting the theme up for your blog I'm happy to help. Just shoot me an email at archie@origintheme.co.
If you got here because your a keen reader and you enjoyed it, please share it!